
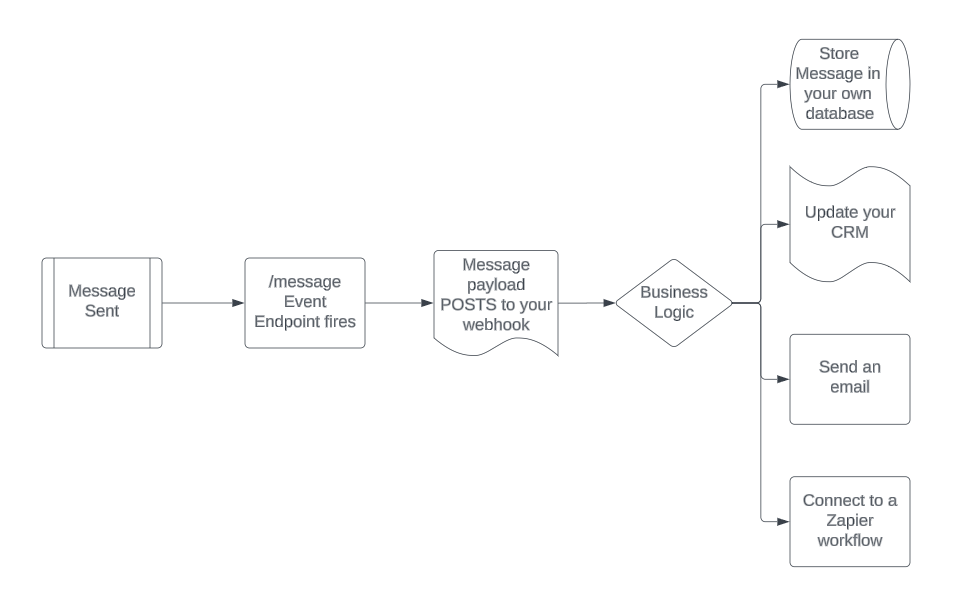
What are "Event Endpoints"?
Whenever an event takes place within Prompt.io (e.g., a new customer is added, they opt out, a message is received, a broadcast completes, etc.), that event, and its associated data, can be captured in real-time like a webhook, using Prompt.io’s “Event Endpoints.”
With these webhook events, you can program an application to perform external actions. Examples of ways customers have used this functionality include:
Updating their CRM
When a contact opts out, remove them from an email list
Post to Slack when a Broadcast changes state
When a customer clicks on a Smartlink, send the contact an email, then schedule a meeting and create a calendar entry
The first time a customer replies, post information to Zapier and use Zapier to create a row in a Google Spreadsheet.
The possibilities for extending the functionality of Prompt.io using Event Endpoints is endless, and it isn’t as technically challenging as it may appear.
💗 Let’s get started using Event Endpoints! 💗
STEP 1. Set up Server to handle webhooks
First, ensure you have Node.js and npm installed on your machine. Open your terminal or command prompt and run the following commands to set up a basic Express server. This server will listen for incoming webhook events, or "Event Endpoints" as we call them in Prompt.io.
Let’s create a folder called webhook-listener
server code
In a code editor, paste the above Node.js script into server.js, and lets set it to run locally on port 80
start server
Now start your server
STEP 2. Expose Your Local Server with ngrok
For development testing, using a service like ngrok, you can setup a static domain and establish a tunnel with your local server, bridging your local development environment with external webhook events without deploying.
Let’s say your public URL is https://mypromptserver.ngrok.app
First setup the tunnel. We’ll use localhost port 80
If everything is set up correctly, when you visit https://mypromptserver.ngrok.app in your browser, you should see a page saying “Webhook Listener Running”

STEP 3. Subscribe to Event Endpoints
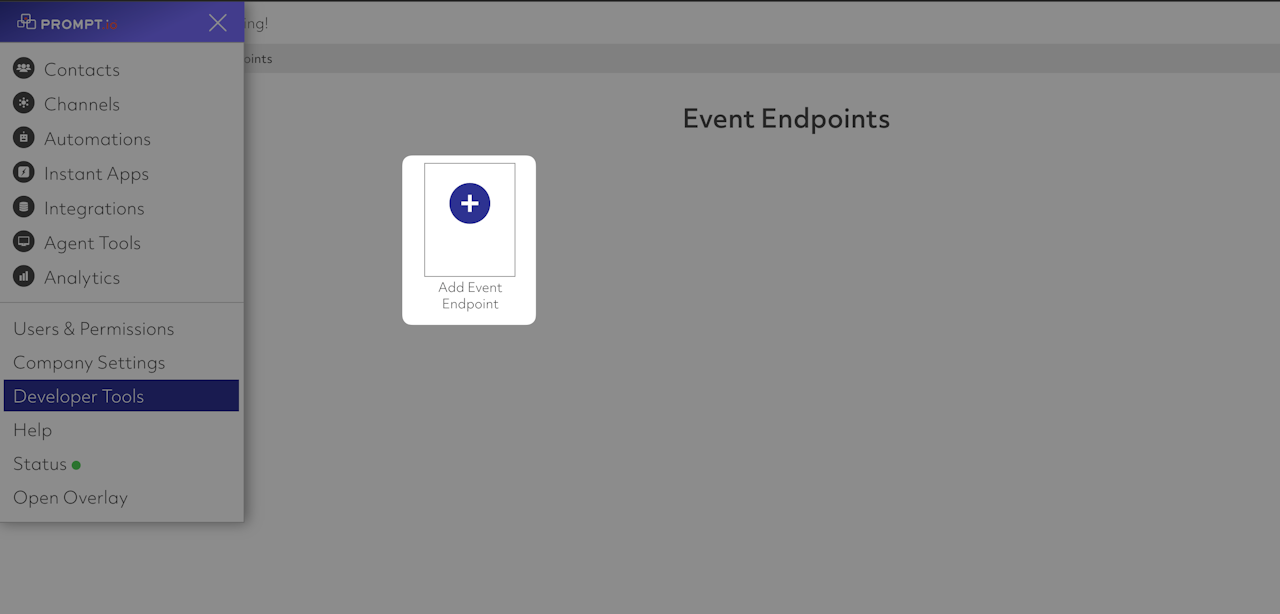
In the Full Suite of Prompt.io, go to the Hamburger Menu in the top-left corner > Developer Tools > Event Endpoints.
If you don't have access to the Developer Tools menu item, get in contact with your Customer Success Manager, who can help you retrieve those tools.
Click Add Event Endpoint

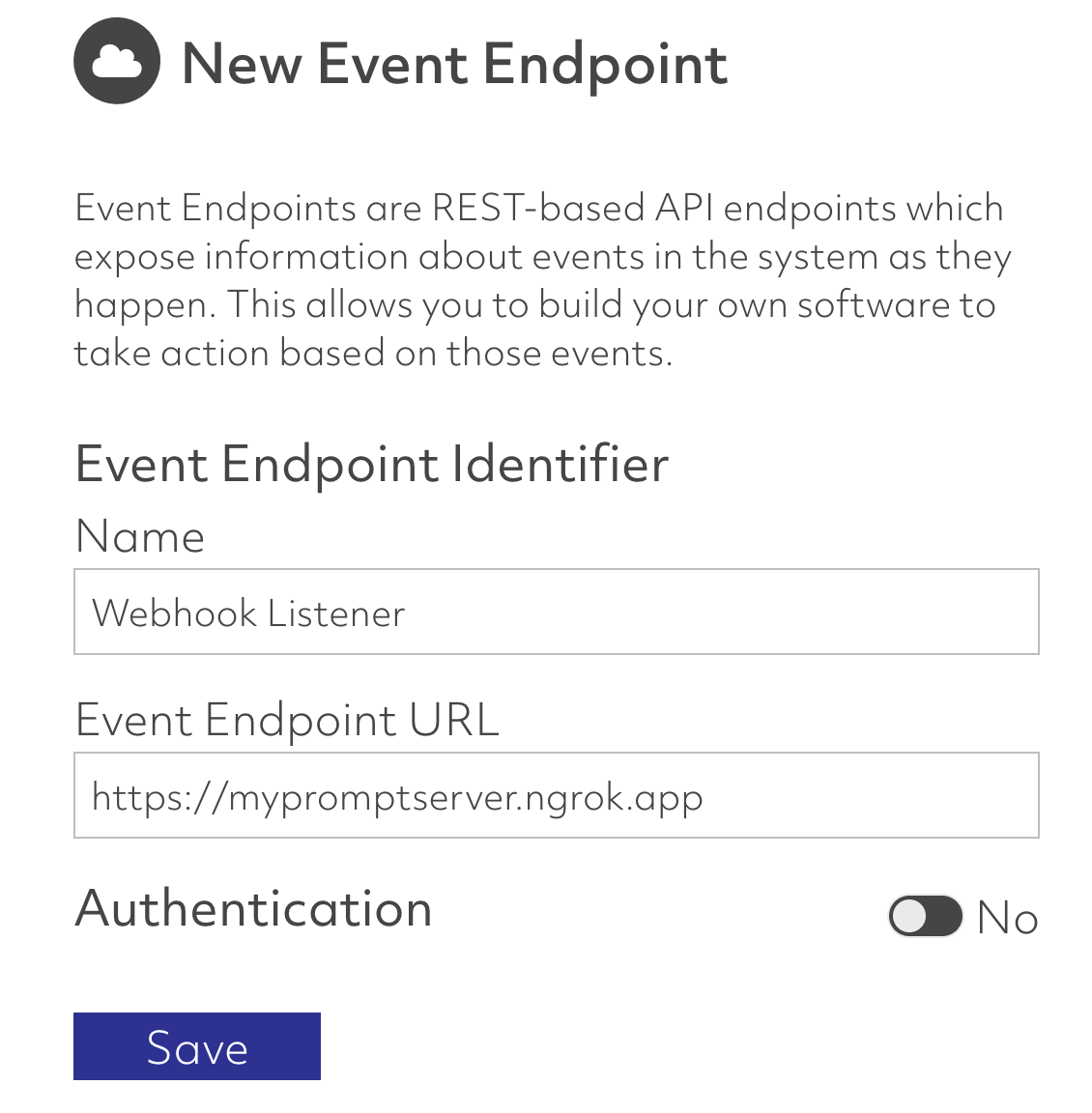
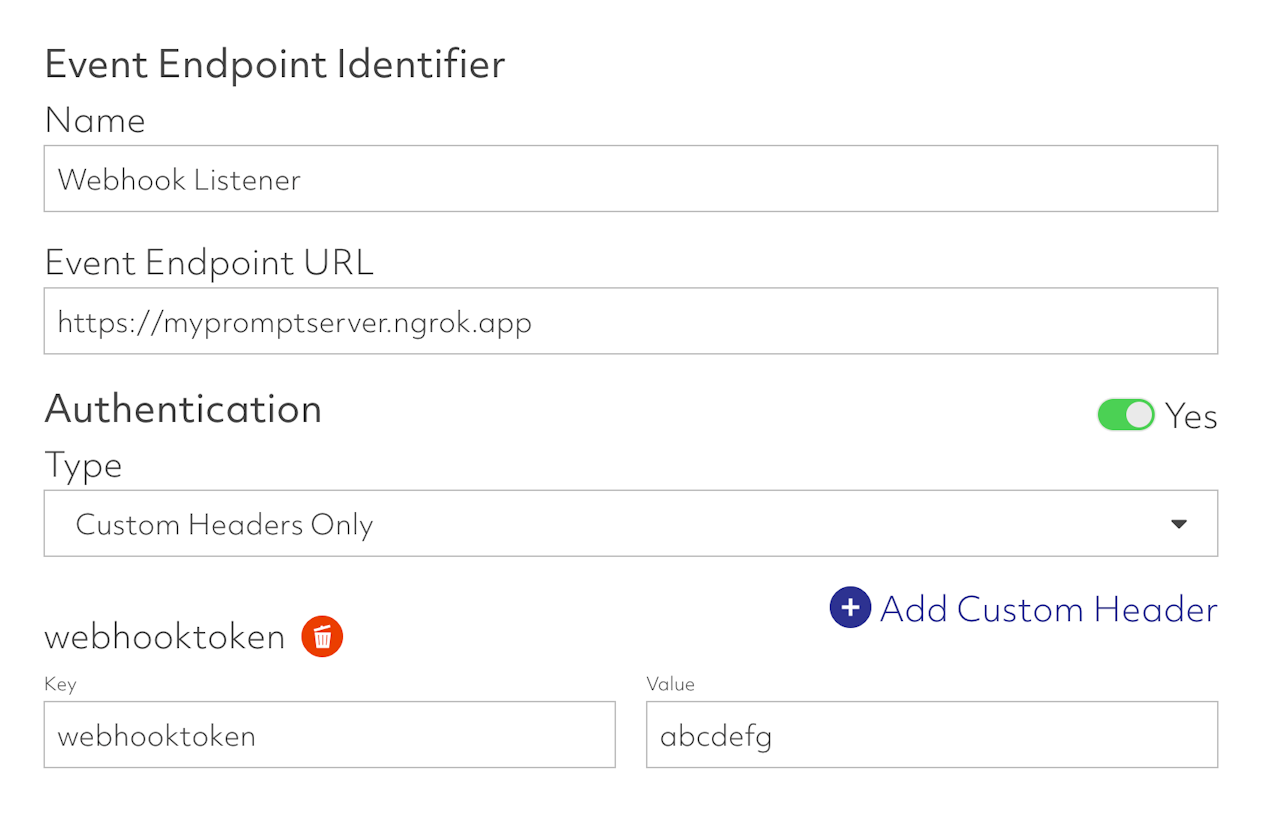
set identifier & url
Give it a name, and enter your public URL

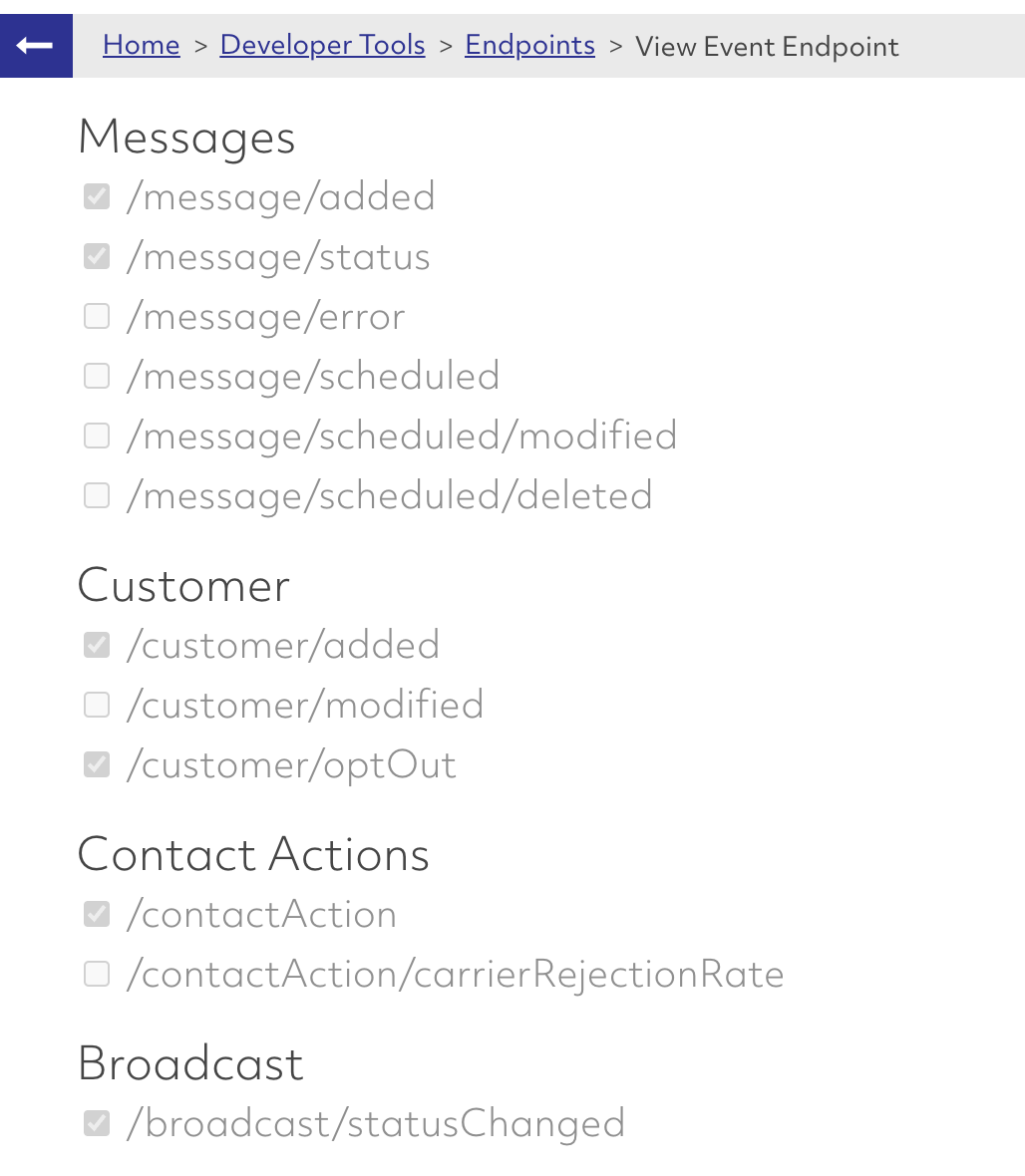
subscribe to events
When you click save, you’ll see a bunch of event routes you can subscribe to. Let’s subscribe to some commonly used ones:
Select /message/added, /message/status, /customer/added, /customer/optOut, /contactAction, /broadcast/statusChanged, & /smartlink/clicked
Once you hit save, every time these events occur in the product a payload will be posted to your public url endpoint.
STEP 4. Build Out the Webhook Routes
To view those payloads, in your server application, you can implement each corresponding route like so

STEP 5. Add Authentication
It’s recommended that you add authentication to the application. To do this, in the product, select an authentication type. We offer Basic Auth, X-Hub-Signature, & Custom Header validation methods. It is up to you to implement this to your system needs. For demonstration purposes, we’ll take a naive approach, and create a simple custom token by setting the key to webhooktoken and provide a value that our server will expect. This should be a secure unique token, but for this example, we’ll set it to abcdefg.
validator function
In our server, let’s add a function to validate the requests.
pass function into route
And on each route definition, we can pass in that function
finished code
Finally, our server.js code should look like this
STEP 6. Test Your Application
To test, make sure your ngrok tunnel is active
save & run server
and that you saved and ran the node code
start testing
Now we can test each action!
Run a broadcast to send a text to yourself. Reply to the text, opt out, opt in, click a smartlink, etc.
While performing these actions, observe the terminal console, where you will find the payloads of the Event Endpoints.
For example, A received message should look like this (above)
broadcast state change payload
A broadcast status change should look like this
smartlink clicked payload
A clicked smartlink should look like this
Next Steps…
Needless to say, now that you can ingest these events, you can use them as triggers for anything you want! For example, whenever the "/customer/added" endpoint is hit, you can fetch a random dog picture from the Dog CEO's Dog API and then process it according to your needs (e.g., set a dog picture as the avatar of a customer in an external CRM.).
Here's how you could implement this in your server

